The background property as its name suggests, allows us to modify the background of our web page: we can put a color of our choice, we can also put a nice image as a background ...
1 - background-color
This property is used to change the background color of an element. Example: coloring of the background in red:
body {background-color: blue; }
If you want test this code example, insert it between head and head:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Background </title>
<style>
body {
background-color: blue;
}
</style>
</head>
<body>
</body>
</html>
and then launch it in your browser:
2 - background-image
This property is used to put an image in the background of an element. The image is automatically repeated to cover the entire element in question.
Example
body {backgroun-image: url (address); } // address = url address of the image
3 - background-repeat
This property defines how the image should repeat itself.
Example: background without repeating the image
body {backgroun-image: url (address); background-repeat: no-repeat; } // no image repetition
Example: background with horizontal repetition of the image (repeat-x)
body {backgroun-image: url (address); background-repeat: repeat-x; } // repeat horizontally
Example: background with vertical repetition of the image (repeat-y)
body {backgroun-image: url (address); background-repeat: repeat-y; } // repeat vertically
4 - background-position
This property is used to determine the position of the image on the background using the following keywords:
- top : image centered in the top of the page or block.
- center : image in the center of the page or block.
- bottom : image at the bottom center of the page or block.
- right : image in the right of the page or block.
- left : image in the left of the page or block.
Example: background with an image palcée at the top left
body {backgroun-image: url (address);
background-repeat: no-repeat;
background-position: left top; }
the image in this example is positioned at the top left
We can also use the coordinate of object:
body {backgroun-image: url (address);
background-repeat: no-repeat;
background-position: x , y; }
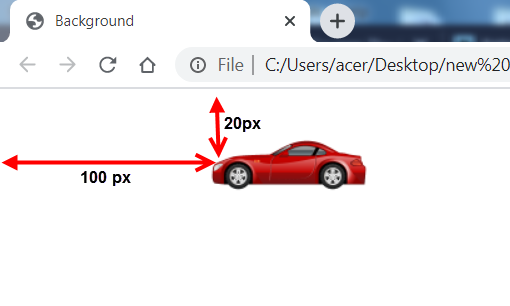
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<title> Background </title>
<style>
body {
background-image: url('https://download.seaicons.com/icons/iconshow/transport/128/Sportscar-car-icon.png');
background-repeat: no-repeat;
background-position: 100px 20px;
}
</style>
</head>
<body>
</body>
</html>
Note: We can also use the% for positioning the image
Example: To position the image at the top right we use the code:
body {backgroun-image: url (address);
background-repeat: no-repeat;
background-position: 100% 0%; }
Example: To position the image in the middle of the page, we use the code:
body {backgroun-image: url (address);
background-repeat: no-repeat;
background-position: 50% 50%; }
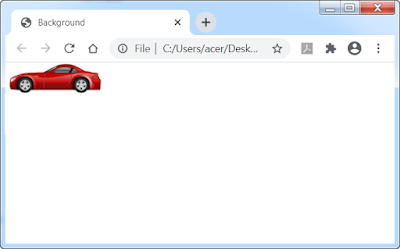
Example of background with no-repeat
<!DOCTYPE html>
<html lang="en">
<head>
<title> Background </title>
<style>
body {
background-image: url('https://download.seaicons.com/icons/iconshow/transport/128/Sportscar-car-icon.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
</body>
</html>
After Execution we will see:
Example of background with repeat-x
<!DOCTYPE html>
<html lang="en">
<head>
<title> Background </title>
<style>
body {
background-image: url('https://download.seaicons.com/icons/iconshow/transport/128/Sportscar-car-icon.png');
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
</html>
After Execution we will see:
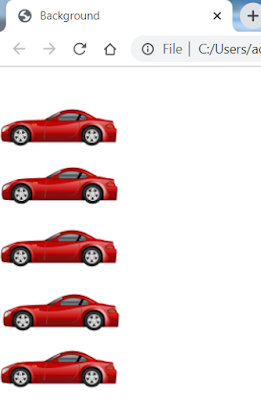
Example of background with repeat-y
<!DOCTYPE html>
<html lang="en">
<head>
<title> Background </title>
<style>
body {
background-image: url('https://download.seaicons.com/icons/iconshow/transport/128/Sportscar-car-icon.png');
background-repeat: repeat-y;
}
</style>
</head>
<body>
</body>
</html>
After Execution we will see:
my-courses.net