1 - About django static files
Web applications are made up of a set of system files, but they must generally use additional files such as images, javaScript or CSS code… Django uses a specific name for these files: 'static files'. Django uses the django.contrib.staticfiles module to help you to manage static files.We will describe how we can set up these static files:
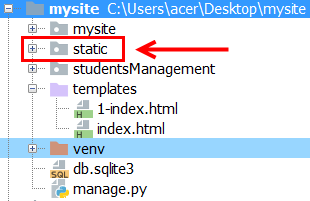
Let's start by creating a directory called 'static' at the root of our mysite project:
Then create 3 other sub-directories:
- css/ for css style sheets
- js/ for js script files (javascript)
- img/ for image files
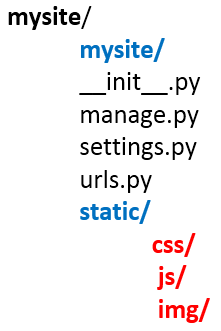
Here is the final tree structure project:
2 - Configuration of static files in the settings.py file
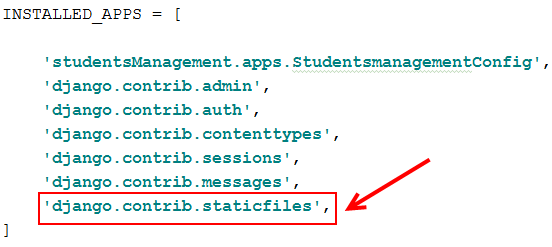
- Make sure that django.contrib.staticfiles is included in the INSTALLED_APPS list in the settings.py file:
- In your settings.py file, define STATIC_URL:
STATIC_URL = '/ static /'
STATICFILES_DIRS = [
os.path.join (BASE_DIR, 'static /'),
]
3 - Configuration of static files in the template
In your index.html file of the template, add the code between the
and tags:{% load static%}
Now so that the css and javascript content is accessible by the template, the following codes must be added between the
and tags:<link href="{% static 'css/votre_feuille_de_styles.css'%}" rel="stylesheet" type="text/css"></link>
<script src="{% static '/js/votre_fichier_javascript.js'%}" type="text/javascript"> </script>
We can now ask ourselves, how to access a static content file, as an example how to display an image contained in the ‘static / img /’ folder? In this case, the html IMG tag must be improved so that it can display an image:
<img src="{% static '/img/votre_image.extension'%}" />
my-courses.net