1 - Tags of an HTML document
An HTML page is structured using code snippets between hooks, called tags :
<code>...</code>
Here is a general description of the tags that constitute an HTML page:
- An HTML document must be started with the tag HTML and finished with /HTML
- The header of the document must be placed between the HEAD and / HEAD tags
- Finally the body of the document must be placed between the tags BODY and / BODY
2 - Structure of an HTML document
After describing the tags that make up an HTML page in the previous paragraph, we can now build our own HTML page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>An Example of HTML document</title>
</head>
<body>
Here is an example of HTML page
</body>
</html>
3 - Displaying of an HTML page
To view an HTML page, several solutions are available to you, we will give you here the simplest!
For this you can use notpad ++ and follow the following steps:
- Download free notepad ++
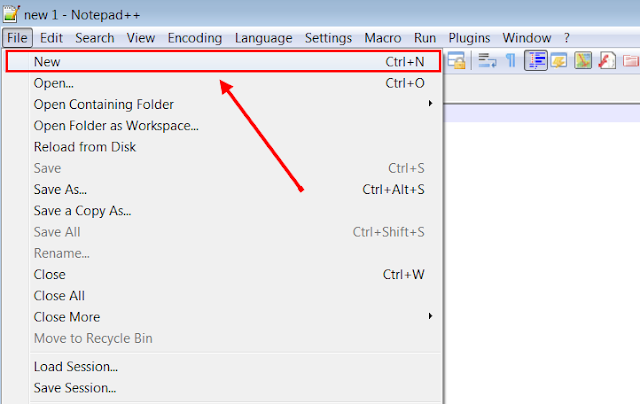
- Install Notepad ++ , launch it, click on the File menu and choose New
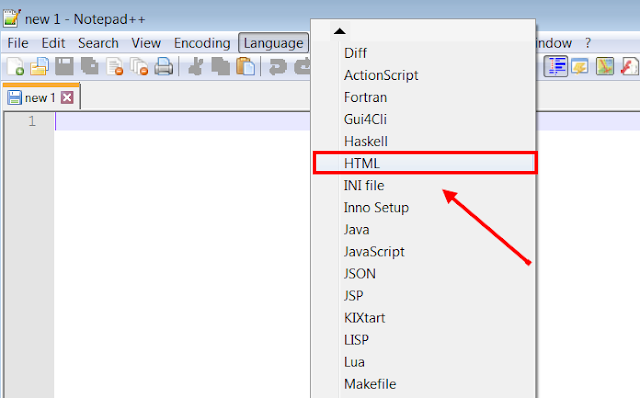
- Then click on the language menu and choose the HTML language
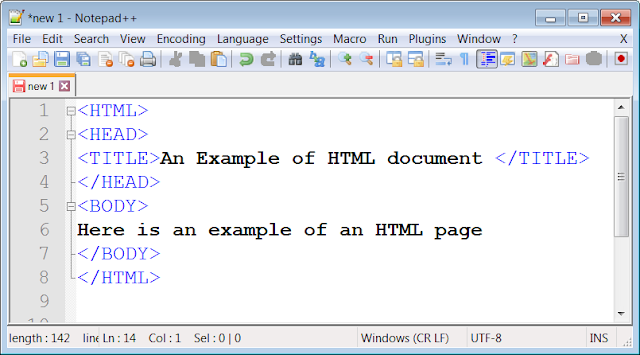
- Now type your HTML code :
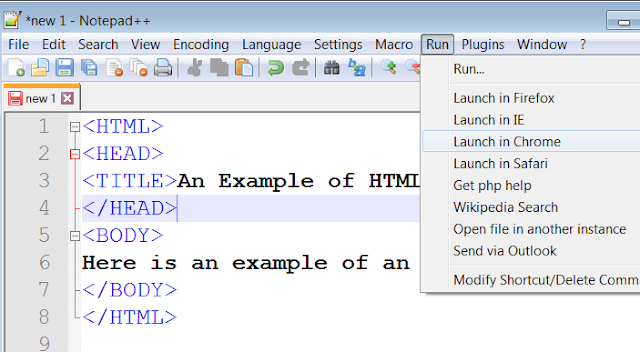
- Finally click on the Run menu and choose Launch in chrome :
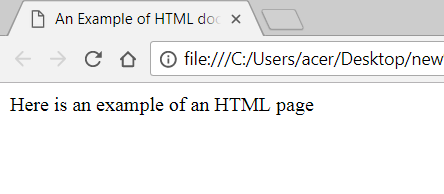
- Here is what you need to get in your browser :
Younes Derfoufi