1 - Installation of necessary tools
Apache Cordova is a platform for building native mobile applications using HTML / CSS / Javascript. Ionic relies on it (as well as on AngularJS) to build its applications.
Ionic also uses NodeJS and more specifically NPM (Node Package Manager) to install modules developed by the community. So first install node.js and npm: http://nodejs.org/
Then, use the following command to install Cordova and Ionic on your machine:
npm install -g cordova ionic
If you already have some of these elements installed on your machine, it remains priomordial to check that they are up to date and ready for development.
2 - Create an Ionic app
To create an ionic application, simply use the following command at the desired location:
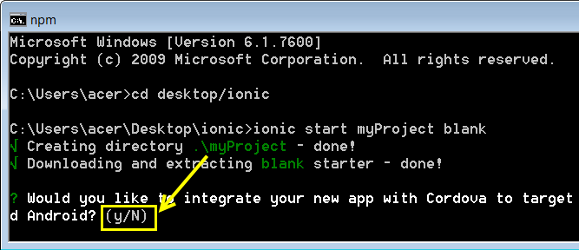
ionic start myProject blank
at this level, ionic asks you:
Would you like to integrate your new app with Cordova to target native iOS and Android? :
Now type yes and press enter, and the application will be created in a few minutes
Note :
You can replace "blank" with "sidemenu" (which allows you to create an application directly with a left-side menu) or "tabs" (which allows you to have an application with a tabBar in footer):
ionic start my project sidemenu
ionic start myProject tabs
3 - Structure of an ionic project
The important part of an ionic project is in the "www" folder of the created project. This file is itself composed of several files:
"css": folder containing all style sheets
"img": folder containing all your image resources.
"js": folder containing your JavaScript script (including your "app.js", "controllers.js" and "factory.js" files). The file "app.js", will allow you to specify the routines at the start of the application as well as the routes of the latter (by which URL each view will be accessible). The file "controllers.js" will define your different controllers (Javascript script which will be individual for each controller, each controller being associated with a view). Finally, the file "factory.js" is optional and will extend the "providers" of ionic. A provider is a variable that will contain different functions (we can create a provider for a local database for example) and is used to better architect our code.
"lib": folder containing all the scripts of the JS or CSS libraries (added automatically if you add a plugin with PhoneGap or Cordova or added by yourself if they are plugins found on the Internet).
"templates": folder containing all your HTML templates (different views of your application).
Finally, the file "index.html" which will be the starting point of your application.
See you in my second article for more!
4 - Launch the ionic application on the local server
We can now, from the directory of the application, launch a local test server using the command
ionic serve
And here we get a first application that runs locally on our machine.
To have a list of the different options available for ionic,
ionic -h
More complete documentation on starting the development using the Ionic Framework is available: http://ionicframework.com/docs/guide/
5 - Conclusion
There are many benefits to using Ionic Framework to develop mobile and web applications. We develop once and we deploy on several environments. We rely on AngularJS, which allows us to have a rapid development and Cordova, which allows us to access the elements of the device such as bluetooth or accelerometer. You can quickly deploy the application on a connected device directly via the command line, which is nice when you are in the development phase and you want to test quickly a small part of the application without having to rebuild everything . In addition, Ionic Framework will continue to integrate the changes of AngularJS, that is to say that changes AngularJS 2 will be integrated in Ionic 2, which portends a bright future for Ionic.
The framework supports the integration of the Android SDK up to 4.0+, it does not support version 5 yet, and it is also possible that some features of Android are not fully supported. But I think we can really quickly develop a web and mobile application without too much integration difficulties with a powerful base bootstrap and the ability to set up an application icon and a splash screen.