1 - Les variables Javascript
Une variable Javascript est déclarée à l'aide de l'instruction var
|
<script language=″Javascript″>
< !- -
Var x=5 ;
Var y=7 ;
Document.write(x*y ) ;
-->
</script>
|
2 - Les opérateurs Javascript
Les opérateurs sont des symboles qui permettent de manipuler des variables, c'est-à-dire effectuer des opérations, les évaluer, ...On distingue plusieurs types d'opérateurs: les opérateurs de calcul les opérateurs d'assignation, les opérateurs de comparaison, les opérateurs logiques,…
2 - 1 Les opérateurs de calcul
Les opérateurs de calcul permettent de modifier mathématiquement la valeur d'une variable
+ opérateur d'addition Ajoute deux valeurs
- opérateur de soustraction Soustrait deux valeurs
* opérateur de multiplication Multiplie deux valeurs
/ opérateur de division Divise deux valeurs
= opérateur d'affectation Affecte une valeur à une variable x=3 Met la valeur 3 dans la variable x
2 - 2 Les opérateurs d'assignation
Ces opérateurs permettent de simplifier des opérations telles que ajouter une valeur dans une variable et stocker le résultat dans la variable. Par exemple: x=x+2
Avec les opérateurs d'assignation il est possible d'écrire cette opération sous la forme suivante: x+=2. C'est à dire si x= 3 elle devient après l'opération 5.
+= additionne deux valeurs et stocke le résultat dans la variable (à gauche)
-= soustrait deux valeurs et stocke le résultat dans la variable
*= multiplie deux valeurs et stocke le résultat dans la variable
/= divise deux valeurs et stocke le résultat dans la variable
3 - Les fonctions Javascript
Le langage Javascript est doté d'un grand nombre de fonctions, mais en essayant de répondre aux exigences et besoins de l'utilisateur ce langage nous offre la possibilité de construire ses propres fonction. La syntaxe est la suivante :
function nom_de_la_fonction(arguments) {
... code des instructions ...
}
Le code d'une fonction peut être introduit dans une page HTML de deux façons différentes : ou bien :
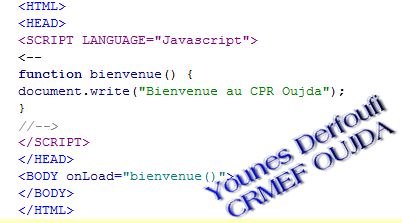
1 - entre les balises <head> </head> et et dans ce cas elle ne sera pas exécutée directement au chargement de la page pour qu'elle soit ainsi il faut donner un ordre d'exécution sur la balise <body> à l'aid de l'instruction <body onLoad="nom_de_la_fonction()">
2 - directement entre les balises <body> et </body> et elle sera directement exécutée avec le chargement de la page
En utilisant la première méthode, voici un exemple d'une fonction affichant un message de bienvenue
4 - Les événements Javascript
On appelle événement toute action comme : click de la sourie, passage de la sourie, mettre le curseur dans une zone de saisie … Javascript peut associer des méthodes ou procédures à ces derniers à l'aide de la syntaxe :
4 - 1 Liste des événements
Se produit lorsque l'utilisateur clique sur l'élément associé à l'événement
Load (onLoad)
Se produit lorsque le navigateur de l'utilisateur charge la page en cours
Unload (onUnload)
Se produit lorsque le navigateur de l'utilisateur quitte la page en cours
MouseOver (onMouseOver)
Se produit lorsque l'utilisateur positionne le curseur de la souris au-dessus d'un élément
MouseOut (onMouseOut)
Se produit lorsque le curseur de la souris quitte un élément
Focus (onFocus)
Se produit lorsque l'utilisateur donne le focus à un élément, c'est-à-dire que cet élément est sélectionné comme étant l'élément actif
Se produit lorsque l'élément perd le focus, c'est-à-dire que l'utilisateur clique hors de cet élément, celui-ci n'est alors plus sélectionné comme étant l'élément actif
Change (onChange)
Se produit lorsque l'utilisateur modifie le contenu d'un champ de données
Select (onSelect)
Se produit lorsque l'utilisateur sélectionne un texte (ou une partie d'un texte) dans un champ de type "text" ou "textarea"
Submit (onSubmit)
Se produit lorsque l'utilisateur clique sur le bouton de soumission d'un formulaire (le bouton qui permet d'envoyer le formulaire)
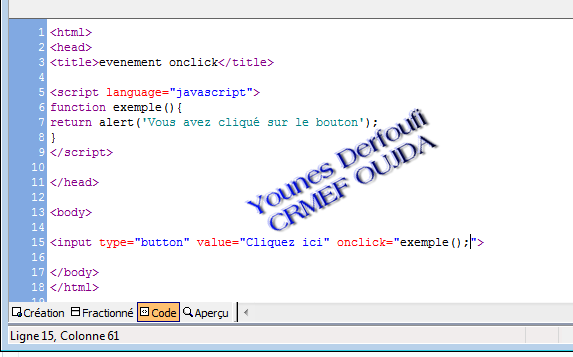
Exemple ( événement onclick )
Nous allons créer une fonction exemple() dont la fonction est l'affichage du message " Vous avez cliqué sur le bouton" et lui associer un bouton lié à l’événement onclick
Et maintenant en cliquant sur aperçu on obtient une fenêtre qui contient un bouton :
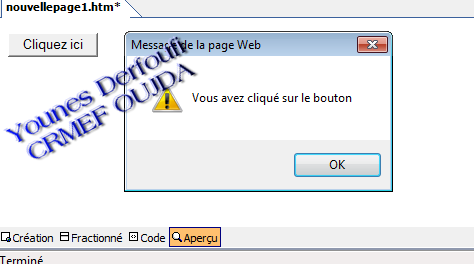
En cliquant sur ce bouton il se produit l’événement exemple() qui est une fonction permettant d'afficher le message " Vous avez cliqué sur le bouton" :
J'espère que vous avez bien compris les événement Javascript, si vous avez des questions et que vous avez besoin d'un soutien merci de le poster sur notre page communauté de Google plus