I have voluntarily chosen to take again the program of example available on the home page of the official site of Node, because this one shows very effectively one of the main qualities of Node.js: its brevity.
1 - Creating server code
Here is the code of the program:
var http = require ('http');
http.createServer (function (req, res) {
res.writeHead(200, {'Content-Type': 'text / plain'});
res.end('Hello World ! n');
}).listen (8080, '127.0.0.1');
console.log ('Server running at http://127.0.0.1:8080/');
And that's all !
2 - Starting & running the server
Before explaining the contents of the script, let's try to run it to discover the power of Node.js. For that :
- create a file called for example hello.js in which you place the code above.
- Then open the command line,
- go to the script directory,
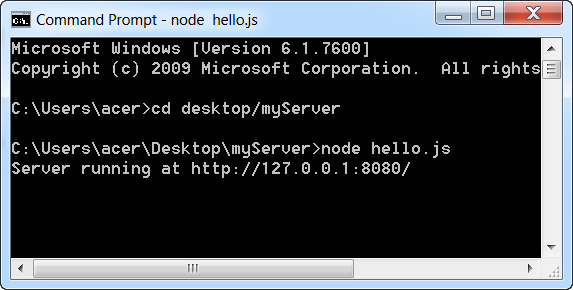
- type the command node hello.js;
the display should be:
The program is waiting, it's normal it's our server running.
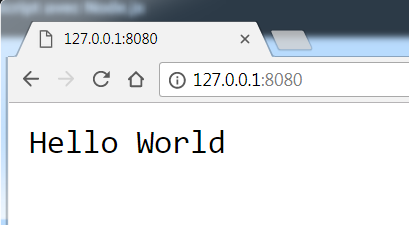
Now open your web browser and go to the URL http://127.0.0.1:8080
The text "Hello World ! " is displayed :
So if we summarize, you have just created a web server in 6 lines of code! (And again, one of them only serves to display a "Server running ..." message.)
2 - Code Interpretation
Explanations are required, to start :
- We retrieve the http module in a Javascript variable via the syntax
var http = require ( ' http ' ) ;require makes a call to a library of Node.js, here the library "http" which allows us to create a web server. There are tons of libraries like this one, most of which can be downloaded with NPM, the package manager of Node.js
-
The http variable represents a JavaScript object that will allow us to launch a web server. This is exactly what we do with:var server = http.createServer ();We call the createServer () function contained in the http object and we register this server in the server variable. You will notice that the createServer function takes a parameter ... and that this parameter is a function! That's why the instruction is a little complicated, since it extends over several lines. The createServer method where we pass as a function in callback, has two arguments:
- The request made by the browser (request)
- The response that will be sent
- The listen(port, url) method, indicates that the server is listening on the chosen port (in the example above the chosen port is: 8080), while the url parameter indicates the address through which the server is accessible (in the example above the url parameter chosen is: 127.0.0.1). Finally, under these conditions, the server is accessible via the address http: // 127.0.0.1: 8080/
Younes Derfoufi